Friendly names for presentation details renderings/sublayouts
The Page editor is no doubt superb however some people (not just developers believe it or not) prefer to build up pages of renderings/sublayouts using the Device Edtior (via the Presentation Details popup) from the Content Editor.
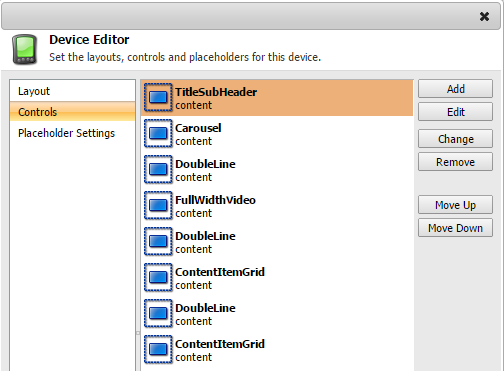
Does this not really bug you though? I mean, what are all these controls with the same name?

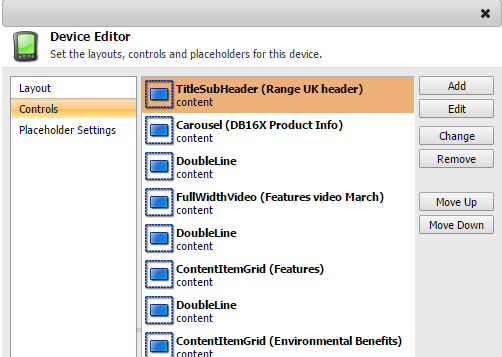
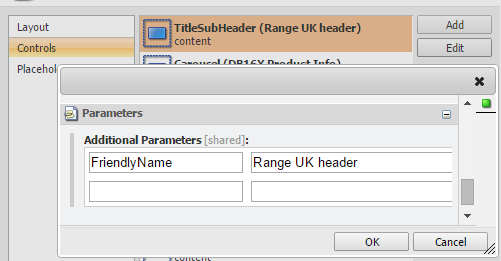
In a matter of minutes we can update the Device Edtior Form enabling us to do this:


(Just add the FriendlyName parameter to show the text you specify)
...and here's how:
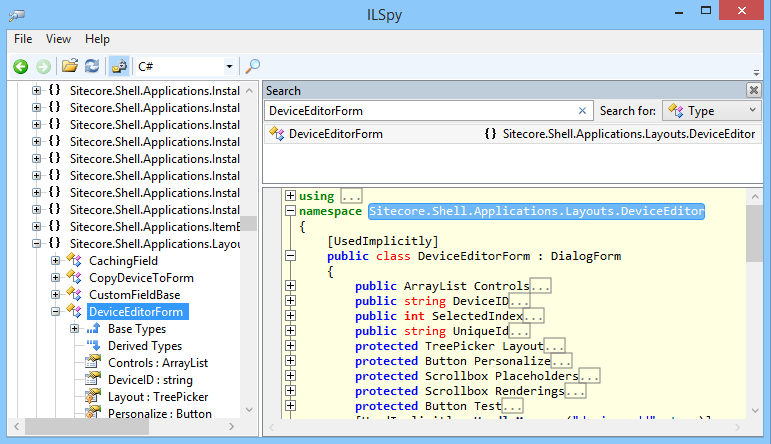
Use ILSpy or reflector to decompile your Sitecore.Client.dll and search for DeviceEditorForm. (It lives at Sitecore.Shell.Applications.Layouts.DeviceEditor)

Create a new class in your project and copy the DeviceEdtiorForm code from ILSpy into it. Update the namespace and give the class a new name e.g MyCustomDeviceEditorForm.
There are a number of references to DeviceEditorForm which you need to remove e.g:
LayoutDefinition layoutDefinition = DeviceEditorForm.GetLayoutDefinition();becomes
LayoutDefinition layoutDefinition = GetLayoutDefinition();(Basically remove DeviceEditorForm.)
Locate the RenderRenderings() method. Update the following code:
if (item != null) { xmlControl["ID"] = uniqueID; xmlControl["Icon"] = item.Appearance.Icon; xmlControl["Header"] = item.DisplayName;becomes:
if (item != null) { xmlControl["ID"] = uniqueID; xmlControl["Icon"] = item.Appearance.Icon; string displayName = item.DisplayName; if (!String.IsNullOrEmpty(renderingDefinition.Parameters)) { var parameters = WebUtil.ParseUrlParameters(renderingDefinition.Parameters); string friendlyName = parameters["FriendlyName"]; if (!String.IsNullOrEmpty(friendlyName)) { displayName = string.Format("{0} ({1})", displayName, System.Web.HttpUtility.UrlDecode(friendlyName)); } } xmlControl["Header"] = displayName;The last thing to do is to open /sitecore/shell/Applications/Layouts/DeviceEditor/DeviceEditor.xml.
Update:
<CodeBeside Type="Sitecore.Shell.Applications.Layouts.DeviceEditor.DeviceEditorForm,Sitecore.Client"/>to point to your new class.
Build your solution and give it a test :-). You could easily extend this and get really creative - perhaps automatically showing the datasource name against the rendering.