Sitecore Deployments Part 3 - Octopus
I've moved a couple of projects over to Octopus recently. Is MSDeploy dead? I don't think so just yet! - but after writing build scripts which are honestly hundreds and hundreds of lines long it's nice to use a piece of software which takes all the pain away.
What is Octopus?
If you haven't used Octopus Deploy (https://octopusdeploy.com/) I'd suggest trying it out. Octopus takes over the deploy phase your of build process. We still use Team City to build, run tests and create a package of the application (plus other bits) however it is at this point that Octopus takes over. Octopus acquires the package, runs config transforms (amongst other things) and pushes the code to target environments.
It can create IIS Sites, execute tasks on the server (via PowerShell), actually it can pretty much do everything you can think of - and most of it configurable right out of the box. The great news - it just works.
How we use Octopus
We have two main projects in Octopus, they are fairly similar. One is for one off deployments to non-production environments e.g. QA and UAT. The other is our release track - the web app is deployed to an integration environment and then promoted to live, both CM and then CD servers one at a time.
Note: Promoting a release means deploying exactly the same package to another environment ensuring consistency.
Taking the production release as an example our configuration of Octopus does the following:
1) Takes the server out of load balancer
- Runs a powershell script to take the current server out of the load balancer.
- Prompts the user to confirm the site is receiving no traffic. (This step only runs when the target server is tagged as ContentDelivery)
2) Ensures Sitecore runtimes
- Here we check if the Sitecore runtimes are on the server.
- If they are not Octopus deploys the Sitecore and Data folders. Basically everything not in source control from a nuget package we previously uploaded to Octopus.
3) Web deploy
- Acquires the latest package created by Team City.
- Run config transforms.
- Copies package contents to the server.
- Moves environment specific patch files to App_config/Include folder.
- Copies Sitecore assemblies (those not referenced by any projects but needed by the CMS to /bin)
- Deletes some unwanted files.
- Creates the application pool if it does not exist.
- Creates the IIS Site if it does not exist.
- Assigns bindings to the website.
- Notifies our team chat of success / failure.
4) Put the server back into the load balancer
- Prompt the user to confirm they have tested the deployment on the specific server.
- Runs powershell script to put the server back into the load balancer.
Below are a few screenshots with some notes if you want to see how the above is configured:
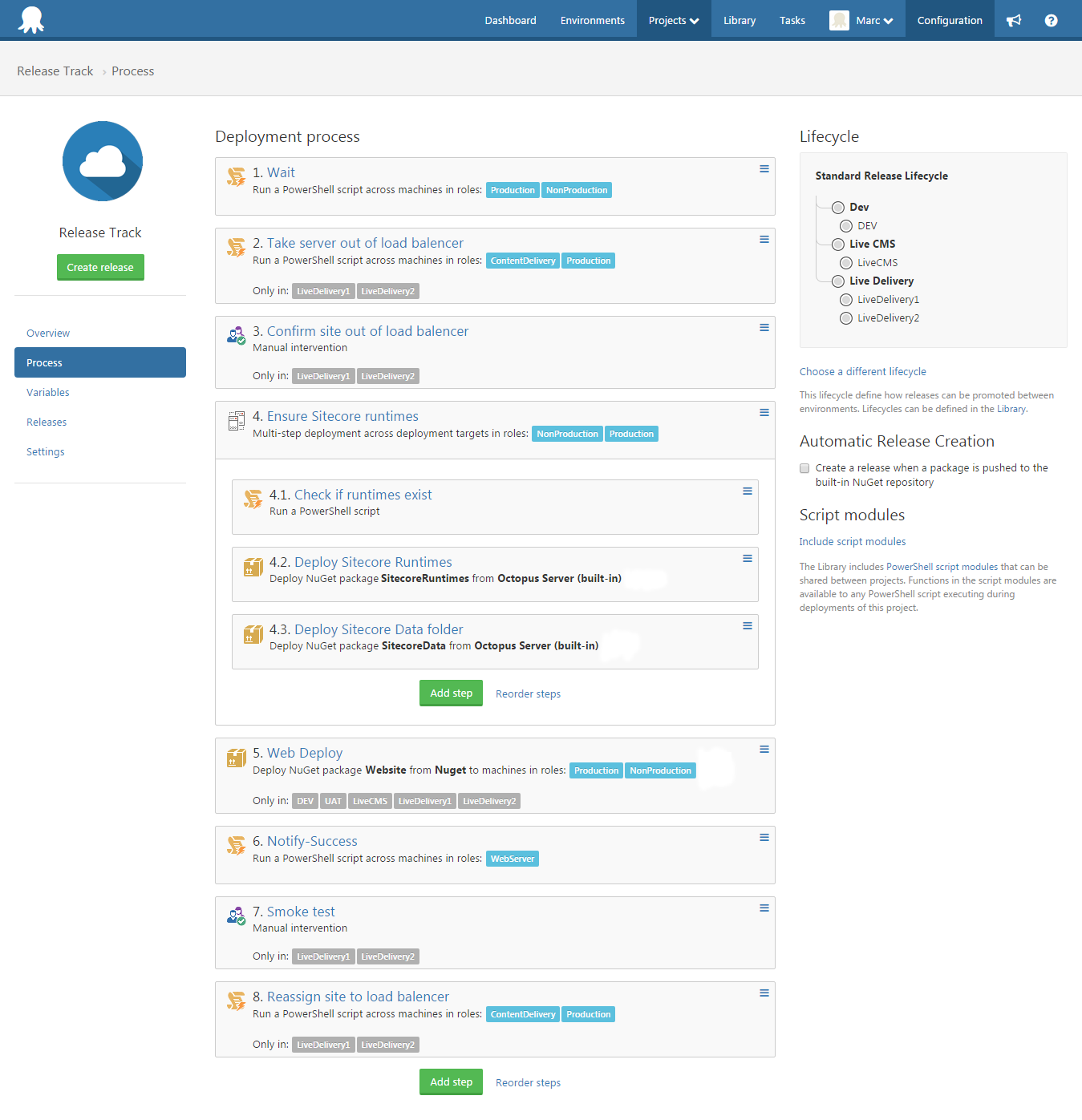
Process

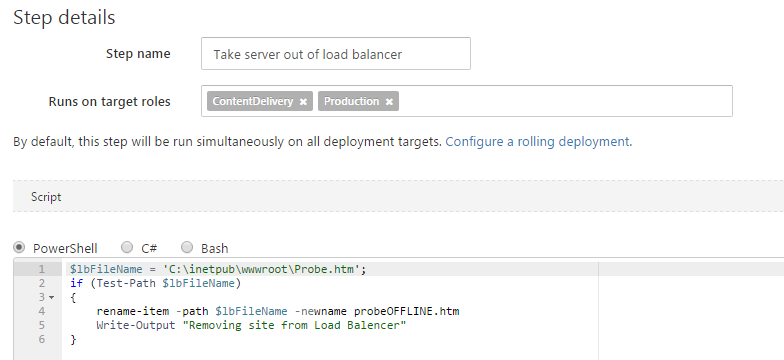
Take server out of load balancer

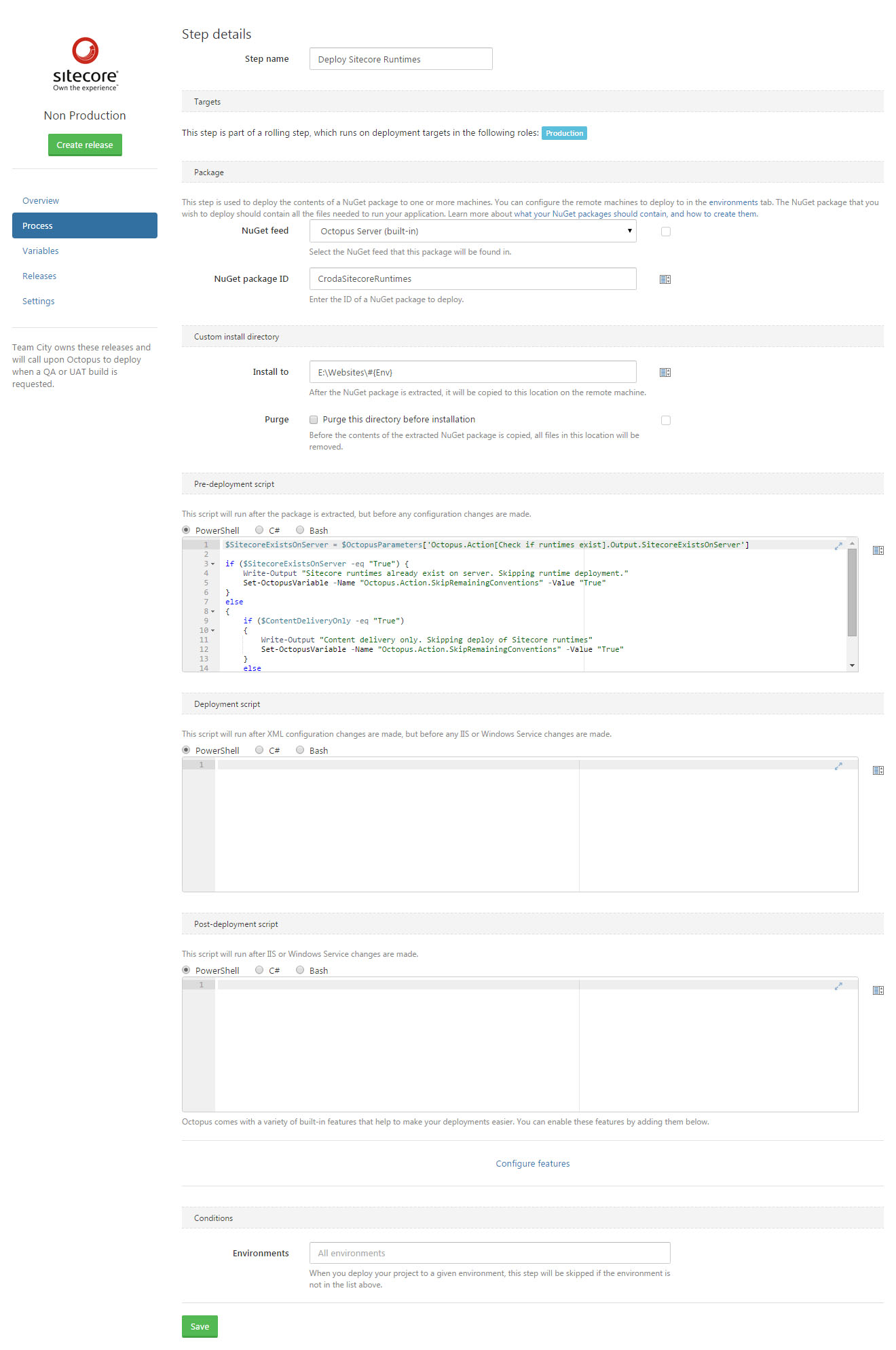
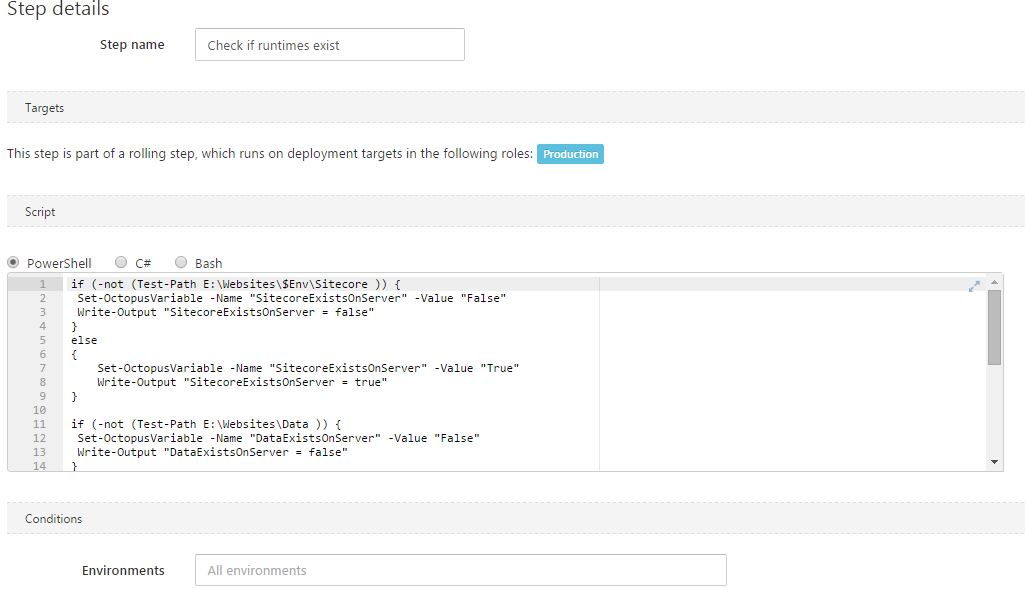
Deploy Sitecore runtimes
In the check step we set a variable if the runtimes do not exist.

We then check this variable during the deploy runtimes phase.
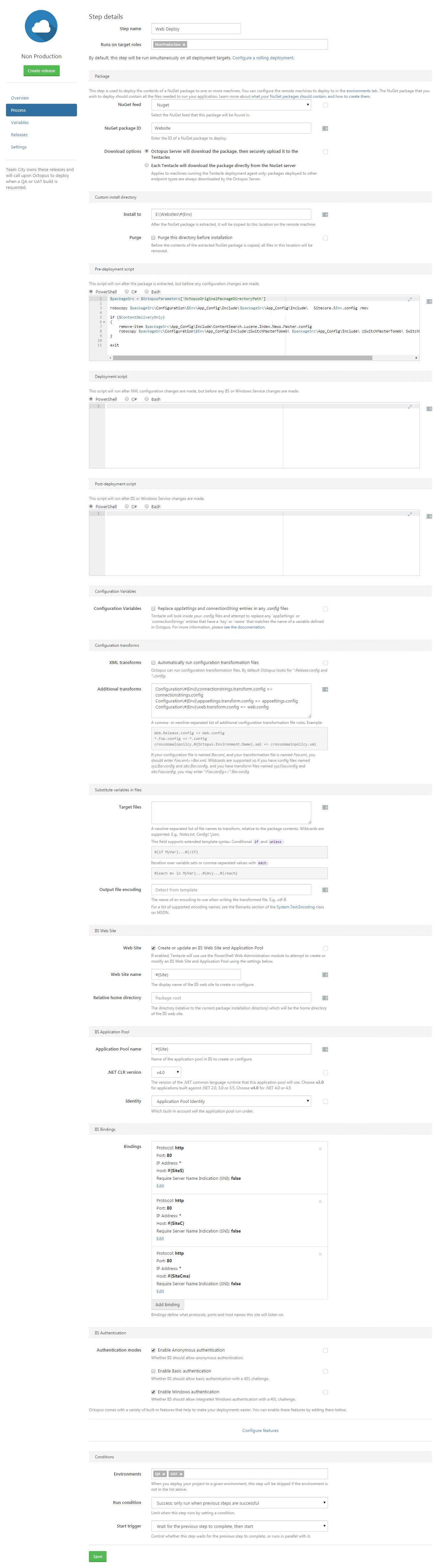
Deploy web app
The pre-deplyoment script copies our environment specific config from a Configuration folder /Config/QA/Sitecore.Qa.Config to the App_Config/Include folder.
It also moves the SwitchMasterToWeb config if we are deploying to a CD box.

(This screenshot is actually from our non-prod project but the prod process is almost exactly the same.)
Final thoughts
There is so much I haven't even talked about yet - for a start how we deploy Sitecore content. I guess this is saved for another day however there is loads of good material out there for example have a Google for Sitecore.Ship / Sitecore.Octopus and also Sitecore Nirvana by the Hedgehog guys.