Load testing local web apps with Visual Studio
I thought I'd start off September with a quick post describing how to run load tests locally using Visual Studio. Load testing seems to be considered as a dark art by lots of people, but simple tests can be performed very quick and easily.
Disclaimer: I do not specialise in load testing, so please take this post as guidance rather than taking it as gospel :-).
Why?
I've seen even the best developers introduce breaking changes into solutions. They tested the code, the code went through a QA process but when the code was let loose into the wild and hit with heavy traffic all hell broke loose.
Whilst you are developing, a single request to the website doesn't usually expose the sorts of performance bottlenecks you'd see with heavy traffic. Throw hundreds of users a second at a application and you could quickly see problems (memory leaks, hangs, excessive CPU utilization etc.)
Load testing your application whilst developing or prior to release mitigates* this problem. They are also a great way to validate and add metrics to any performance enchancments you make to your code.
*Notice the word 'mitigates' - some performance issues are difficult to isolate, they may only occur on a certain page or after a certain sequence of events - but hey, thats a post for another day (DebugDiag).
How?
First things first to make use of the testing tools you will need Visual studio Ultimate 2012. The part in bold is important :-)
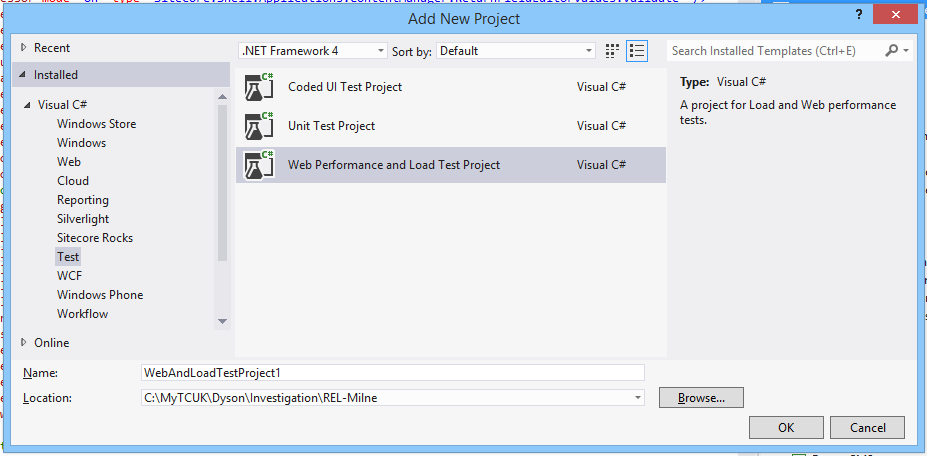
1. Add a web performance test project to your solution

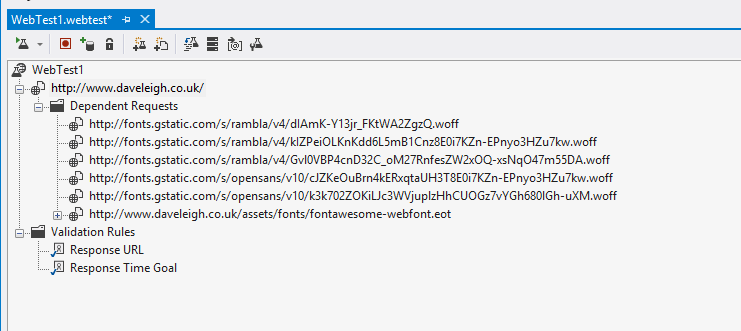
2. Add a Web Performance Test to the project
This is simply a recording of the user journey you wish to load test. In my simple example my load tests will just hit the homepage. Be sure to check that the IE web recorder plugin in installed.

3. Add a Load Test to the project.
The wizard here makes it really easy to configure different load tests.
For the first page I usually choose not to include think times. Think times simulate the time it would take a real user to perform an action (clicking a link for example).
The load pattern is really interesting. Constant load as you'd expect will ensure there are x users consistently on the website. If for example you want a constant load of 10 users, and each request only takes a fraction of a section you will be firing hundreds of requests per second to the website - which is fine. During the test you are shown exactly how many requests are being fired to the website.
Step load is used to ramp up the load over a certain duration of time. Have a play with these values you might find your computer cannot handle hundreds of requests per second (regardless of any issues in your code!).
I usually leave the test modelling as default.
The wizard will then ask to add tests to the mix. These are the recorded user journeys you created in step 2.
I leave network, browser distribution and the counter sets as they are but feel free to play with these of course.
Click Finish.
4. Run the test
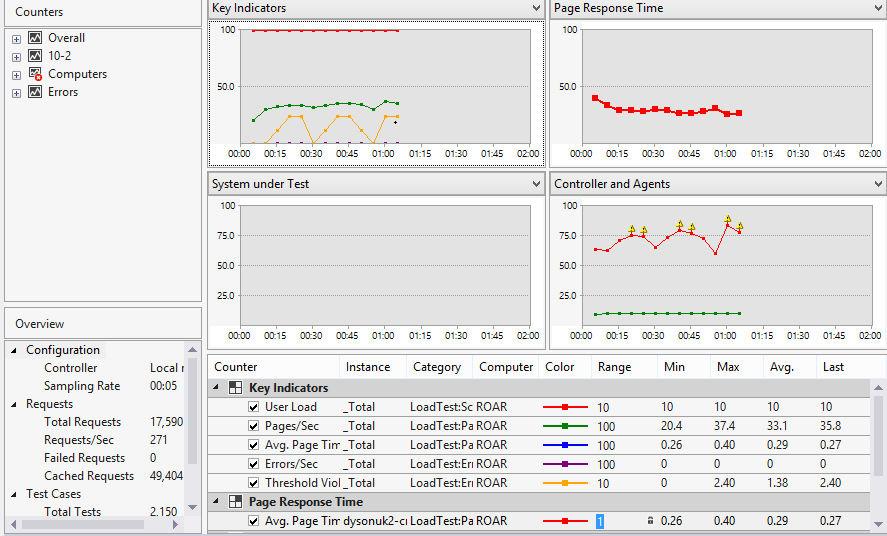
Clicking the 'Run load test' button in the top left to get going. You will be greeted with a tonne of great information including page response time, Memory and CPU useage etc. You can even add your own performance counters to the mix.
Things to look out for are increasing memory and CPU which can highlight performance issues.
Remember to run the tests across different areas of your web app. Also try running the tests from a cold start (i.e restart your web app so all your caches are cleared).

Benchmark
it's always great to have a benchmark to compare code updates against. For example I can perform a simple load test against the current Live solution. On my development PC it can handle 500req/sec at a constant 40% CPU and the memory is stable at 500MB. Use this as a benchmark to compare against when you do make substantial changes.
This was just a simple example and we've only just scratched the surface, read up furthur for more information.